Development Report - 8th August 2018 - Part 1
It’s time for our second developer update, with moving to Unity 2018 completed last week, this week focused going back to our most pressing design problems from our prototype, and that being readability of the game. When we first showed off HitL people generally understood it was a turn based game, with grid based movement and usable skills, however we fell short on having our players understand that it was also a tower defense game based on your strategic movement options within the first phase of gameplay. With that understood we took this week to further develop ways of players interacting with the game visually, as well as bringing in “active use” abilities for player characters within the tower defense phase. But each of the team members has been hard at work on different aspects of the game, so it’s time to check in with the team and find out what they’ve been up to. If you missed our last dev log you can check that out here.
As always you can keep up to date with all things Harrowing in the Light over on our Twitter, Instagram or Facebook!

Dev update - Sam Muller
Hey, it’s me again, Sam Muller! I’m still recovering from the madness of Monday, which was a culmination of bad choices and futile attempts to get some work done. Monday was long, very long... (it was also amazing).
We’ve successfully pushed, with the amount of coercion need to pet a shy puppy, our project into Unity 2018. Don’t worry, in the span of the last week .whatevernumberweareon has increased by one (does that make it .whatevernumberweareon+1?). While we’re yet to make use of the new entity component system and job system, we can rest easy knowing that it’s there when we need it. I’m also really looking forward to, I know Matt is as well, the release of the new prefab workflow.
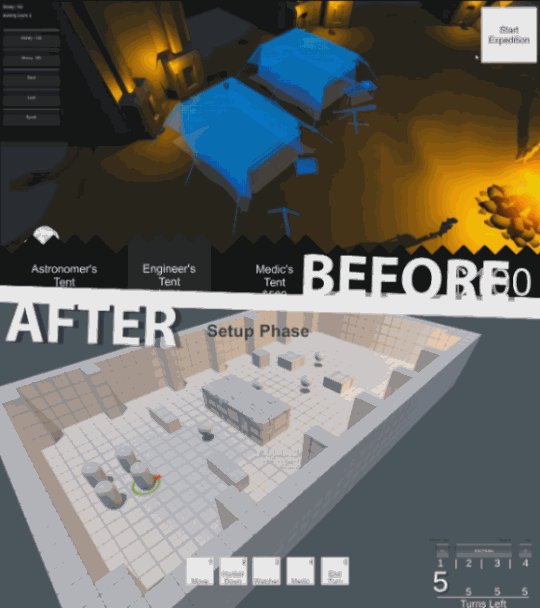
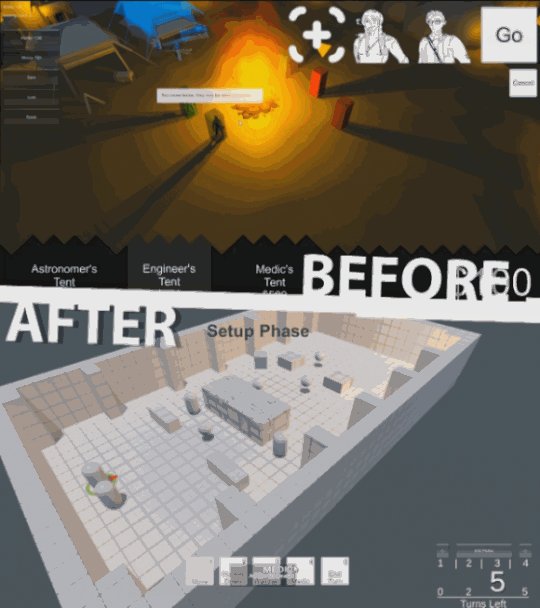
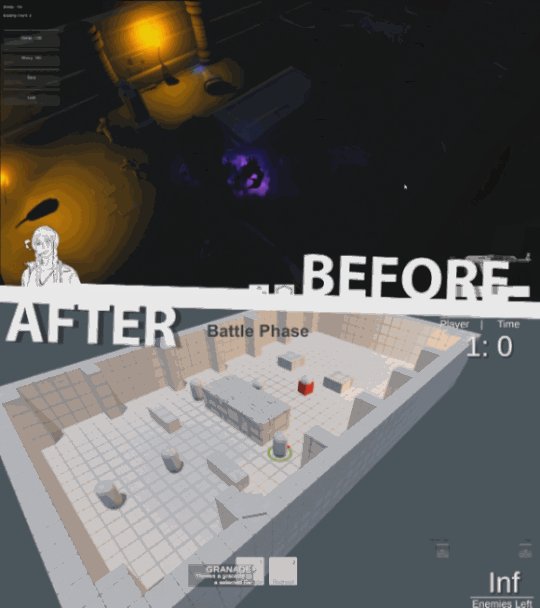
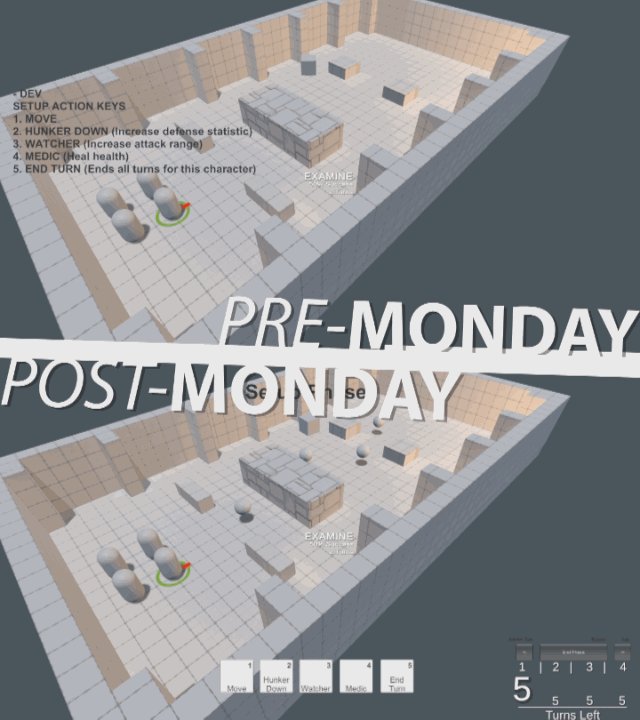
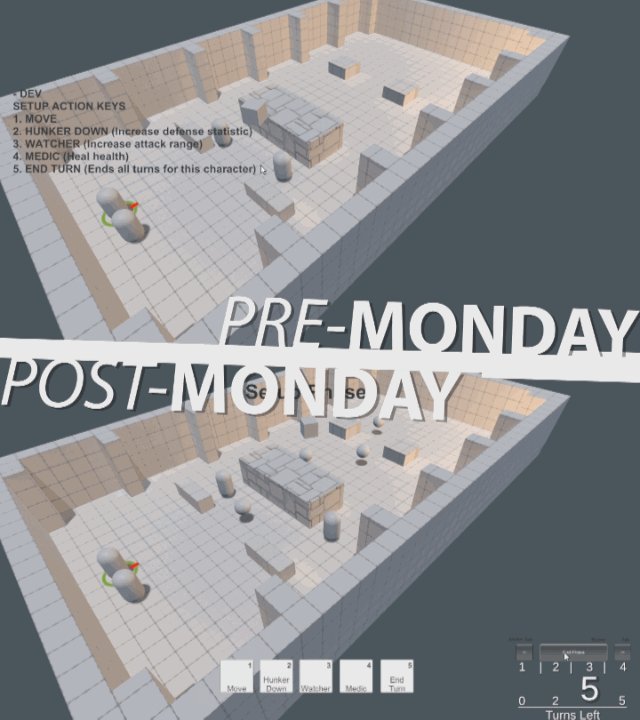
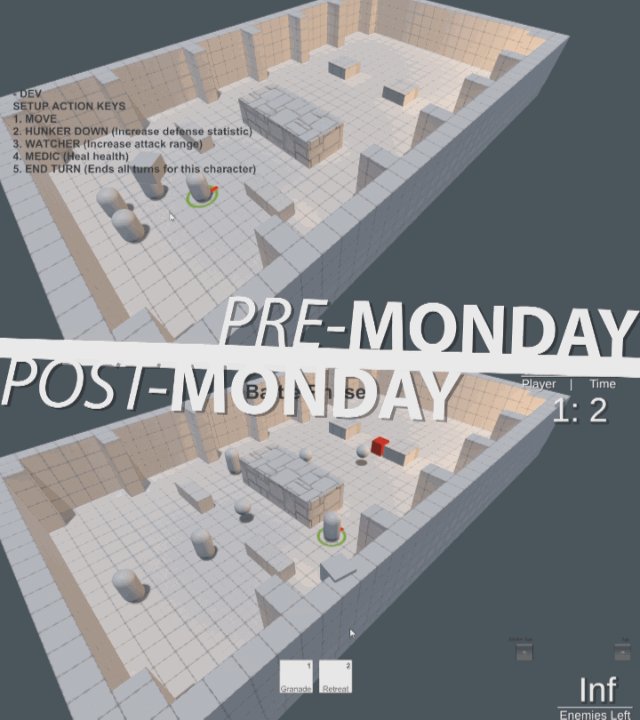
If that means absolutely nothing to you, you’re probably wondering what the big deal is and wondering why two steps back before we go forward. Well done! If it does mean something, you deserve a well done too! Evidently you’re having a nice critical think about what I'm saying but I’m going to confuse you more and show you a GIF of the difference between the two projects. (Apologies for the quality of the GIF, we're limited to 3mb :( I realize I should have made it two separate GIFs!)

Pretty bleak right? It gets bleaker when I mention that both of these were built in roughly the same time. Don’t worry! There is a method to our madness. If you’ve been following Matt’s DevLogs (which you should be! They’re like a cool breeze on sunny spring day) you’d probably be hearing a lot about the future, specifically what we want to get out of our code. We’re making a vertical slice but if our game is a cake, then our code is the cake tin. What I mean by that is that no matter how much cake we end up baking, that tin is always going to be the same, whether its supporting a Sunday sponge cake or a ridiculous snickers layer cake (happy baking).
I know that Matt and I might come across as ridiculously competent programmers but realistically we’re not quite the deities you make us out to be. Heck, my programming is generally limited to pure practicality, if you want A to happen then A will happen. I’m not well versed in the concepts of optimized code or well written data classes. As a result (I can’t wholeheartedly speak for Matt here, he is a programming god) we need to take the time to learn how to not just that fill that backend in but fill it in well. This cake tin is going to be made out of aluminized steel (Apparently that’s the best material for a cake tin. Yes. I did just take the time to research it).
As a side note, while I would love to provide you with a list of references we’ve been using as learning resources, I can’t. It's been an amalgamated mess of everything (usually the first fives links of a google search). However! If you are a comfortable programmer, I recommend the YouTube channels of Brackeys and, the more advanced, Sebastian Lague. If you’re not, Unity’s scripting manual is a pretty good starting point, although Brackeys has a great introduction to C# playlist.
Don’t worry, I’m still getting to Monday!
The feedback I got from my playtest, it only ended up being one, shortly after last week’s DevLog was helpful. Realistically, while it’s not the point of playtesting, there was an element of quality assurance, which came as a result of it not being a play ready build. Adriaan de Jongh’s GDC talk Playtesting: Avoiding Evil Data is super helpful for changing your outlook of playtesting for the better, I highly recommend it and can support that with the fact that I have seen it, not once, not thrice but TWO times (apparently that’s what I enjoy doing for fun). You can read more about the playtesting in this report, I just wanted to touch on it here since it gave me some direction for the UI I developed.
Over the course of the weekend I did some work on the enemy AI, which wasn’t as fruitful as I had hoped. Reflectively, I don’t think I was in the headspace to do coding, especially well written performant code. I stole a large chunk of the A* pathfinding system we use for the characters to get the enemy pathing up and running (Surprise! We used this playlist by the previously mentioned Sebastian Lague. If you don’t know what A* pathfinding is and want to find out more, I’d recommend watching the first video.) I also laid in some of the groundwork for assigning what the enemies would attack but this was mostly theoretical with only the bare bones functioning. Here, have a GIF on the house.

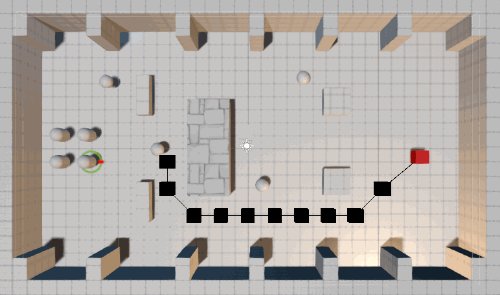
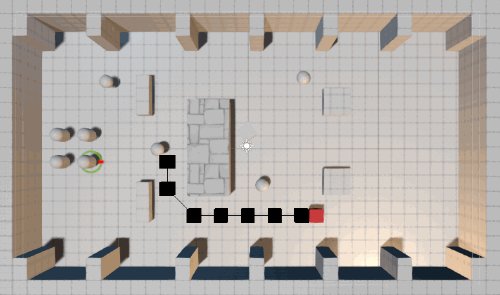
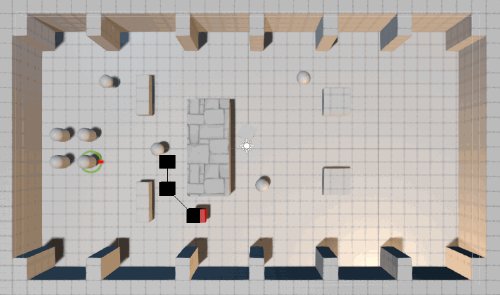
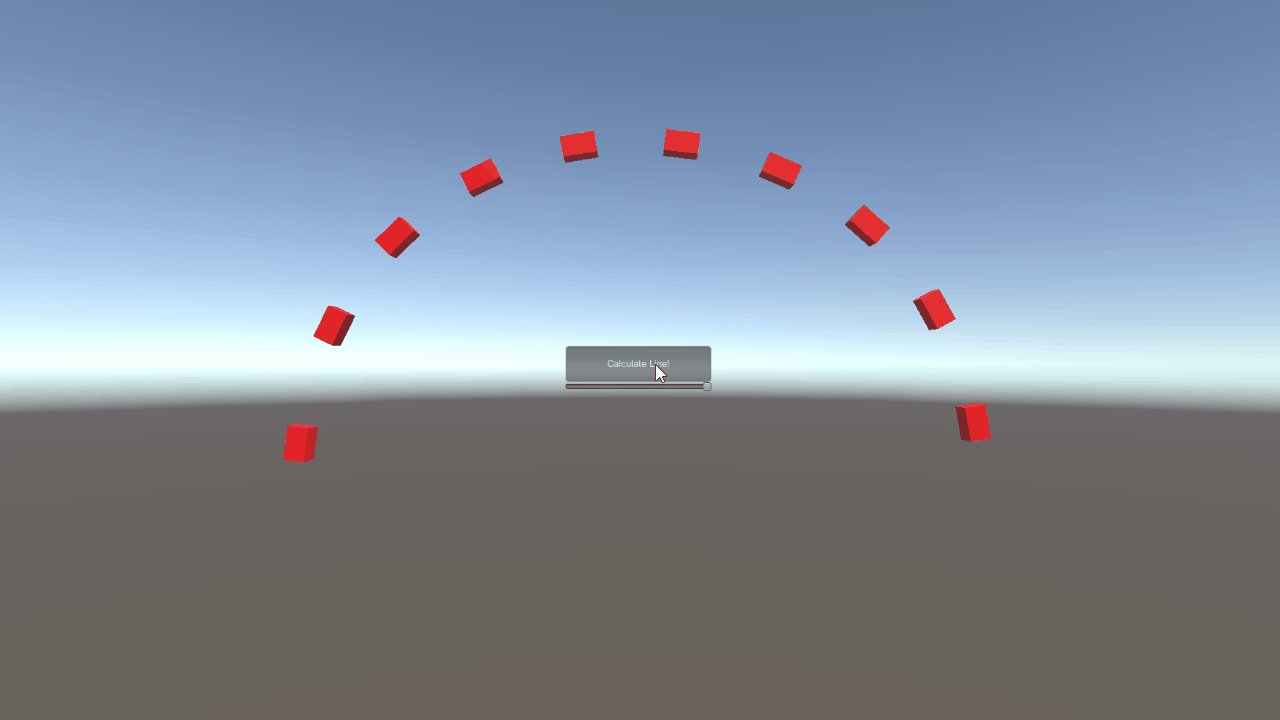
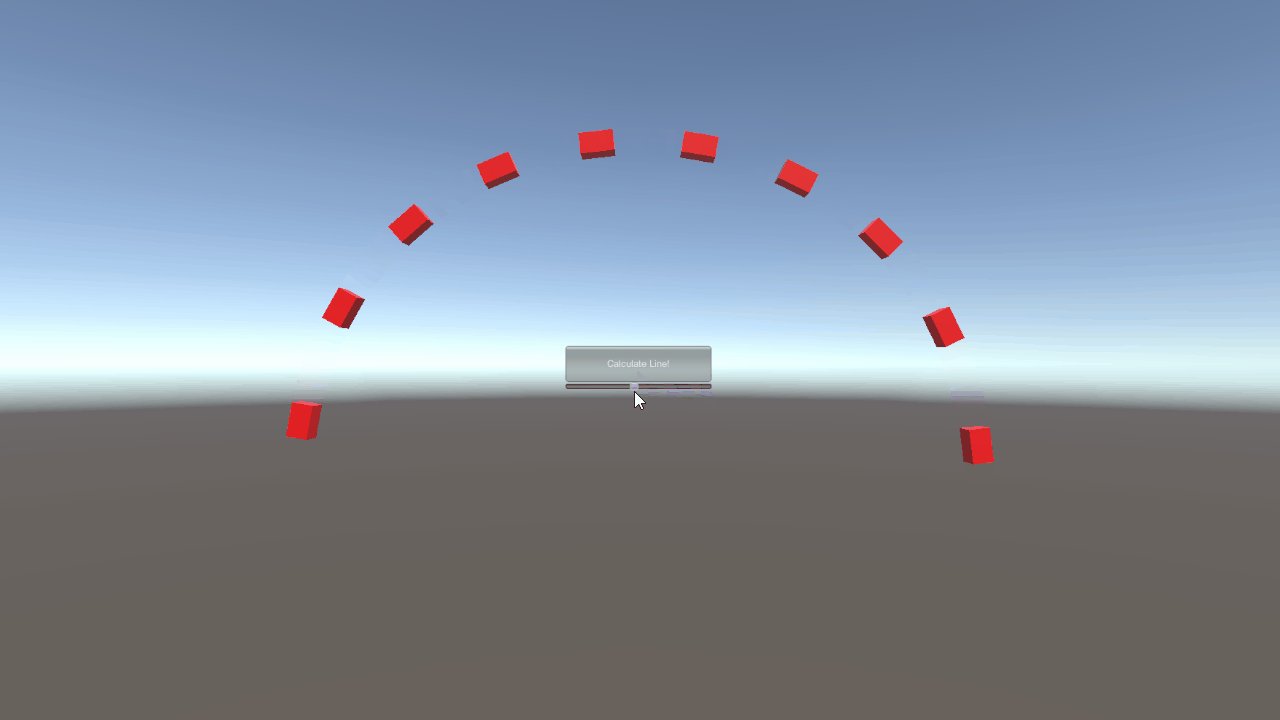
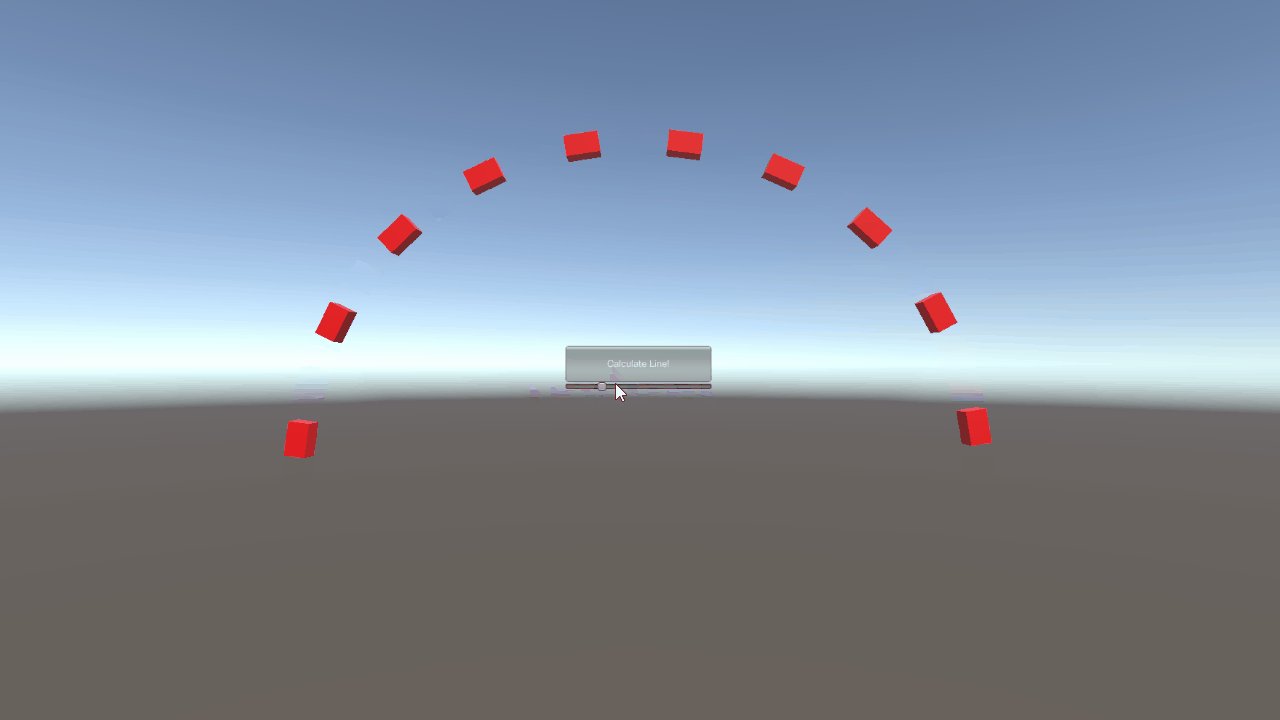
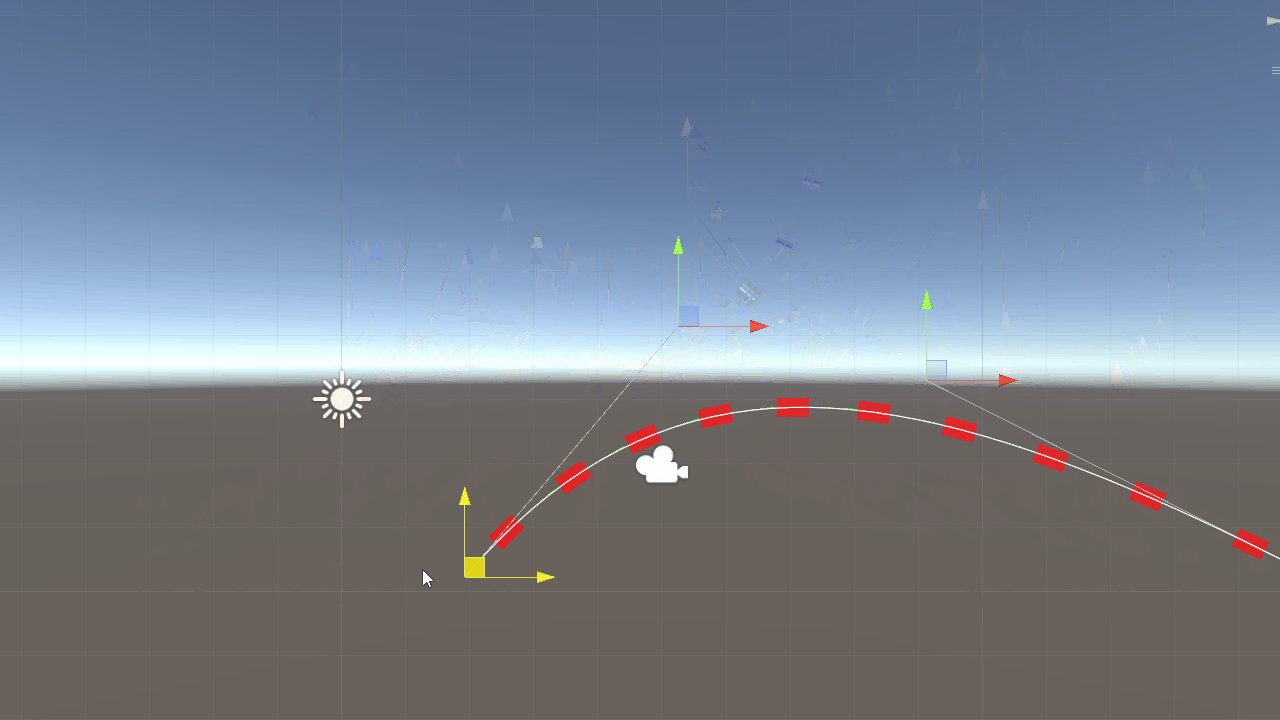
I also made this neat little trajectory indicator, following CatLike Coding’s Curves and Splines, making your own path.


Whilst I had locked myself in my room, cancelled all my weekend plans and utilized the pomodoro technique, I didn’t get nearly enough done which was compounded with the crushing realization that I needed to do other work as well. Part of that might be because (sorry, I mean entirely because) my breaks involved me getting way too invested with cleaning but hey, my bathroom is mopped, my floor vacuumed and my keyboard is as close to looking new as it'll get.
Can you feel the cauldron brewing? Have I presented enough tension with the foreshadowing of Monday? I even made it BOLD. If not, too bad! Here’s the cliff-hanger anyway; we wanted to have a playable game done by Tuesday. DUN-DUN-DUUUUN! (Noise warning!)
Throwback to this little cutie:

I now ask you to take a moment to get up, stretch your legs, maybe even take the time to brew yourself a beverage. Think of this as the blank space between two chapters of a book.
Monday. The lovely thing about Monday is that I can rest assured knowing that most of what I had done will be removed. We’re using Unity Collaborate, which has a neat little button titled ‘revert’. That’s probably a little bit too destructive. I feel like the work I had done was inherently valuable, incredibly enjoyable and I have, hopefully, left enough room for my work to be built upon rather than scrapped. Sorry, that was an intentional side-track to retain the tension. What was Monday?! Well, Tuesday wasn’t Tuesday until 6am, about the time that I went to bed.
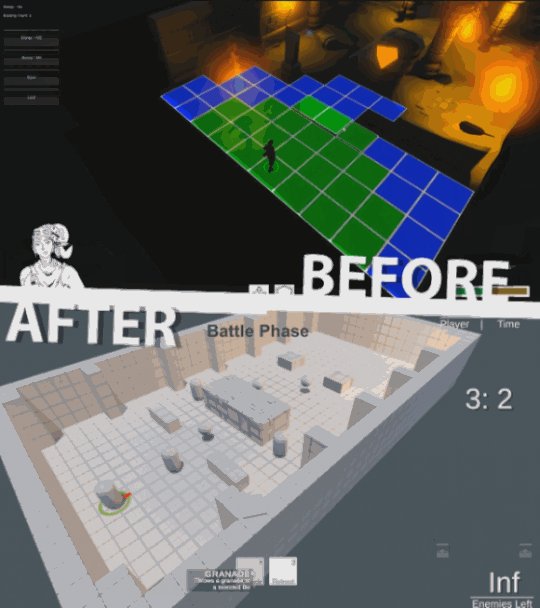
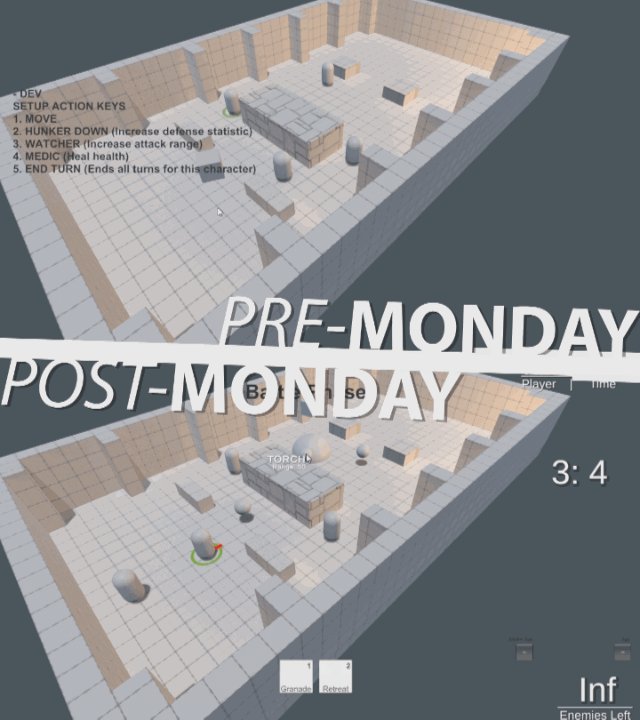
I think Monday is best described with a GIF. (Again, I want to offer my condolences for you having to watch such a poor quality GIF, I'll do better, I promise! I even tried to put a cool animation in the middle!)

Essentially, a lot was done. Here is one, singular, list:
- Finished Matt’s auto phase switching.
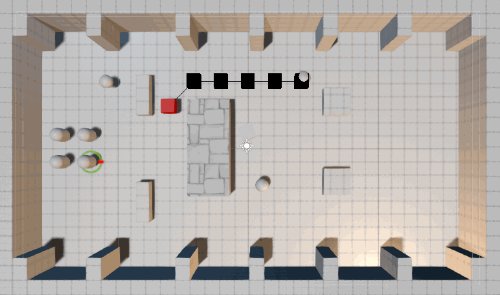
- Assigned on screen buttons and redid the key bindings backend for the skills Matt implemented.
- Added in an end turn button.
- Added the grenade skill using the trajectory curve and cooldown.
- Altered the curve to render based on mouse position.
- Added in UI button and text for the grenade skill.
- Added an enemy counter.
- Added placeholders for torches.
- Added tooltips for all the skills, environment elements, characters and monsters.
- Assigned turn counters and added UI visualization.
- Added in and altered the enemies.
- Added in and altered the enemy manager.
- Scraped enemy pathfinding and added made it based on Unity’s NavMesh.
- Added character switching and hotkeys.
- Added in an end phase button (ends turn for all characters).
- Added button and interaction to the medic skill.
- Added interaction to the coffin.
- A heck of a lot of little things...
Turns out it was enough to garner some genuinely useful feedback and provided us with more of an idea of what the final product might look like, something we’re constantly grappling with. All of the rudimentary, albeit placeholder, UI was in and somewhat functional!
I feel like I’ve gone on a few tangents which definitely comes as a result of the stream of conscious symptom I get when I haven’t slept enough. I’d love to get way more in depth about the playtesting but this DevLog is already about as long as Gone with the Wind (it has a run time of 3 hours and 58 minutes, it’s also old so it's probably REALLY boring), thus I’ll save it for next week, although, again, you can read a report on it here.
I might also keep you on your toes and leave you with another cliff-hanger; I having doubts…
(... literally just about the terminology used to describe our game, it is really a tower defence? Stay tuned for that next Wednesday and I promise I’ll also add so thoughts about the progression of Harrowing in the Light from critical standpoint!)
-With love, always, Sam <3
By the way! I made Instagram and Facebook pages for our game! Apparently they don’t do GIFs but I’ll make GIF sized videos just for you!

Dev update - Simone Rizio
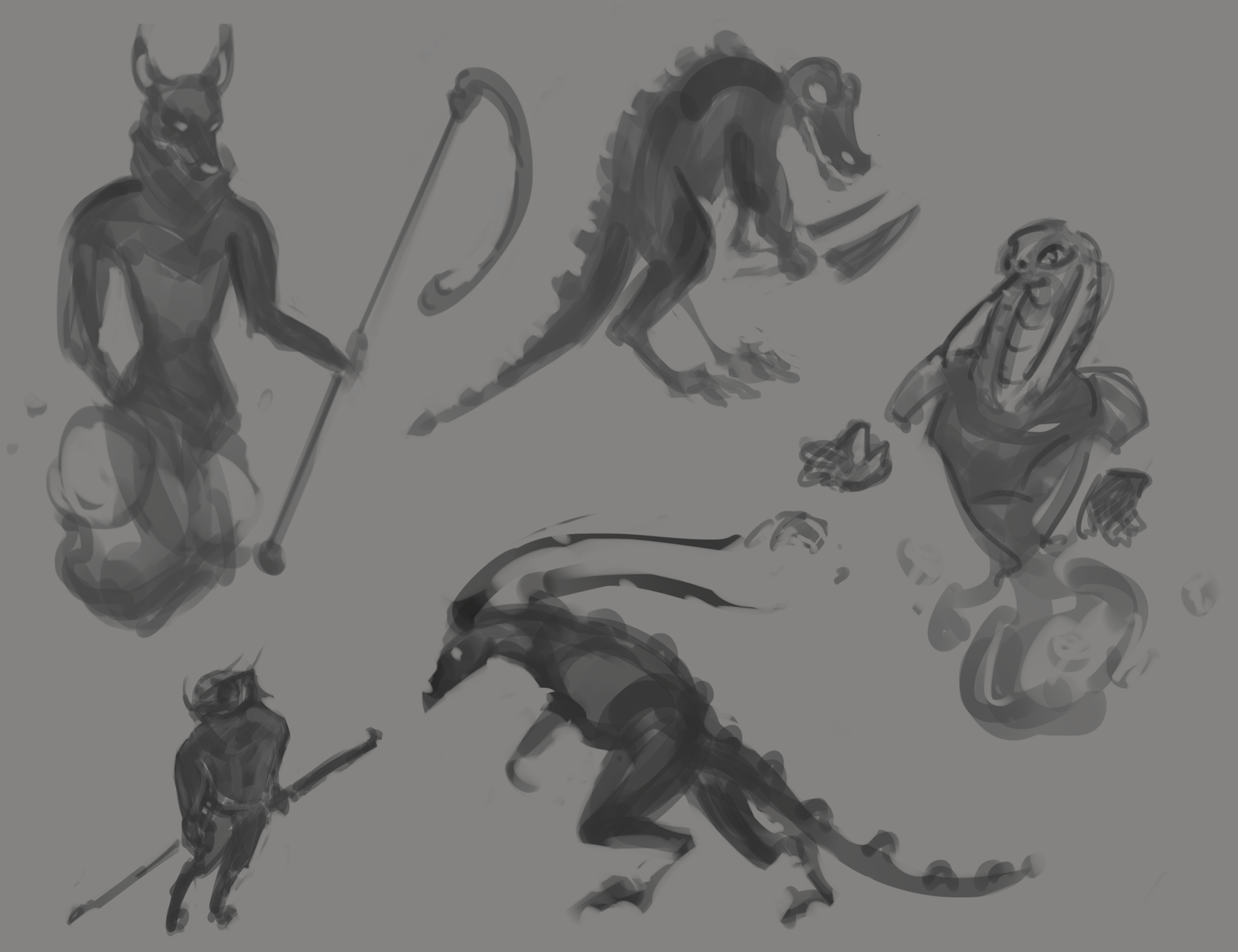
This week I was working on preparing a few more ideas for the design our game, thinking about the silhouettes shapes for the game. Silhouettes are important because, in later levels of the game where it’s assumed the difficulty will increase and the amount of enemies in a scene will also increase, the characters should be recognisable by shape and this becomes even more important in an isometric angle - therefore their silhouettes must be very readable and exaggerated.

Here I have some designs for enemies inspired by Ancient Egyptian culture and history. I noticed at the NGV most of the imagery contained god-like creatures with animal heads and humanoid bodies. I think it would be interesting to bring them into our monsters as I think it'll make them quite visually striking!
On the top left is a melee enemy with a jackal head, the jackal head seems to be quite common in Ancient Egyptian imagery. Followed by a tankier crocodile enemy. I made this design bigger (where in Egyptian imagery the bodies don't seem to change much with differing animal heads), because realistically I think something with a crocodile head would naturally be much bigger and more powerful!
After that is a cobra mage, a sort of whisp-y/genie-like enemy with disconnected hands, used for summoning jinn and casting spells. Underneath are 2 boss-like character I thought up, the left a scarab-humanoid and the next being a sort of gigantic mutation that would probably be seen less often in the game!

I also started thinking up ideas for some of the props in the environment such as tombstones/pillars/parchments and scrolls, with hieroglyphics; some pottery (i picked these colours after looking at the NGV photos, they seem to be reasonably colourful but still with earthy and red-ish tones, sometimes blue). The usual sarcophagus of course, and other things that I think will work in an Ancient Egyptian marketplace, wagons full of rugs and pottery and stalls; as well as animal statues surrounded with ferns and pillars of fire.
- Simone Rizio - Concept artist / 3D Character artist & animator

Get Harrowing in the Light
Harrowing in the Light
A unique genre mashup of turn-based strategy and intense real time tower defence.
| Status | In development |
| Author | Harrowing in the Light |
| Genre | Strategy |
| Tags | Isometric, Tower Defense, Turn-based |
More posts
- Development Report - 10th October 2018Oct 10, 2018
- Development Report - 3rd October 2018Oct 03, 2018
- Development Report - 19th September 2018Sep 19, 2018
- Development Report -12th September 2018Sep 12, 2018
- Development Report - 15th August 2018Aug 16, 2018
- Playtest Report - 8th August 2018Aug 08, 2018
- Development Report - 8th August 2018 - Part 2Aug 08, 2018
- Development Report - 1st August 2018Aug 01, 2018

Leave a comment
Log in with itch.io to leave a comment.